作者 | web小二
来源 | web前端开发(web_qdkf)
大学毕业,一张车票,从长沙来到上海,成了众多沪漂中的一员。认识HTML先生和CSS小姐也是在那时候。今天我为了感谢我的这两位朋友,所以特意邀请他们来我【web前端开发】做客,当然,是友情演出。
来,HTML,跟大家先打个招呼。
HTML先生:
Hello World,不好意思,Hello,大家好,我是HTML先生,我的全名叫Hyper Text Markup Language(超文本标记语言 )。
我出生于1993年6月,是典型的90后,虽然我的名字有点长,不过没有关系,你只要记得我的简称就好了,HTML。但是为了展现你的技术素养,我建议你把我的全名也记住。
HTML发展简史:
超文本标记语言(第一版)——在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准):
HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
HTML 3.2——1997年1月14日,W3C推荐标准
HTML 4.0——1997年12月18日,W3C推荐标准
HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
HTML 5——2014年10月28日,W3C推荐标准
ISO/IEC 15445:2000(“ISO HTML”)——2000年5月15日发布,基于严格的HTML 4.01语法,是国际标准化组织和国际电工委员会的标准。
因为不知道,哪天你的女朋友就会来问你,
亲爱的,你在干嘛呢?
你说,我在看HTML。
接着,她又问,HTML是什么?然后,你就只能说,HTML就是HTML,搞不好,她还以为你交了一个外国女朋友呢。
所以全面而深入的了解我,非常有必要。这样你就可以跟她解释,HTML,是一种超文本标记语言 ,全名叫Hyper Text Markup Language,(说一串英文,你女朋友马上对你另眼相看)是一种应用在网站开发上的标记语言。
我主要是通过各种标签来描述网页,我是一种标记标签语言,不是编程语言,请大家记住我的这个特点。
最后,关于我的更多秘密,请记得关注,我哥们web小二的公众号【web前端开发】,以后我会常来露面。
谢谢哥们HTML这么捧场,站在HTML旁边这位漂亮的小姐姐就是我的闺蜜,(小二,你是男的还是女的?哈哈,这个重要吗?)CSS小姐。
来,有请,我们漂亮的CSS小姐闪亮登场。
CSS小姐:
Hi,web前端开发的读者朋友们,大家好,我是CSS小姐,我的全名叫Cascading Style Sheets(层叠样式表),我出生于1996年12月,也是90后,跟HTML先生是非常要好的朋友,只要有他的地方,基本我都会出现。我是HTML的造型师,因为只从WEB前端开发技术火了以后,HTML先生就成了名人了,只要一提到前端开发,必须会提到HTML。
但是,HTML这个人嘛,不太注重个人形象,每次接受采访都穿得不好看不得体,导致现在都还没有交过女朋友,网上对他吐槽的人也不少,所以我的出现。首先,是为了减轻HTML先生的负担,俗话说,男女搭配干活不累;其次,就是为了提升网页的维护性,减轻程序员们的负担;第三,就是为了让他变得好看一点,帅一点。
CSS发展:
1996年底,CSS初稿已经完成,同年12月,层叠样式表的第一份正式标准(Cascading style Sheets Level 1)完成,成为w3c的推荐标准。
1997年初,W3C组织负责CSS的工作组开始讨论第一版中没有涉及到的问题。
其讨论结果组成了1998年5月出版的CSS规范第二版。
我非常简单,如果你不喜欢造型师这个词,你也可以把我当成化妆师,就是可以让网页变得漂亮的那个小姐姐。
其实,你也可以把我看成是一名魔术师,因为我可以把不好看的文字,不喜欢的颜色,都可以变成好看,变成你喜欢的样子,魔术师,其实,我个人非常喜欢这个称号。
那么,我到底是干啥的呢?
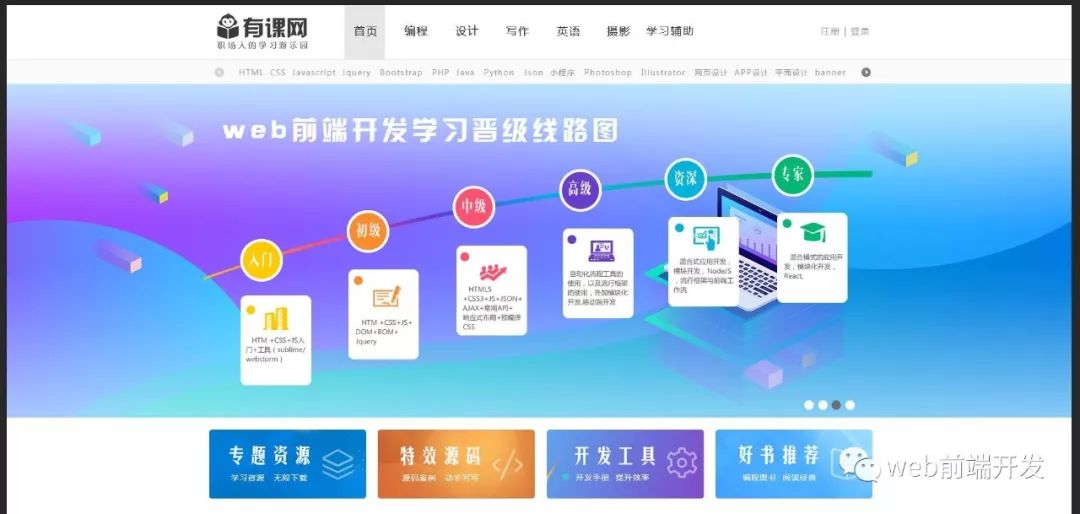
下面我们一起来看一下,小二设计的这个【有课网】截图,这个是一个还没有做标注的页面截图。如果HTML先生把它那部分内容表述出来,会是这么样的呢?
接下来的时间就交给我们的HTML先生。

▲有课网设计稿截图
HTML先生:
其实,我也比较简单,没有各位想的那么难,我主要包括:html DOCTYPE声明、网页头部(head)、网页标题(title)、网页编码声明( charset="utf-8"),网页主体(body)五大部分内容。
以下就是我一个完整的HTML的基本结构了。
以有课网为例:
有课网-职场人的学习游乐园
有课网正文内容从这开始
如果你还不知道我的各个部分在网络里是怎么工作运行的话,我会在接下来的时间,跟你慢慢聊,让你全面而深入的了解我,并且喜欢上我。
当我们把上面那段代码直接在记事本里敲完后,保存一个index.html的文件时,我们就可以直接双击这个文件把它打开,然后就可以看到我的真面目了,是不是很期待呀?

▲看,这个就是裸着的我,啥都没有
现在,我来解释一下,看看我是怎么在网络里混得风生水起。
:这个是文档类型声明,其对应代码如下:
这行代码就是告诉浏览器我是html,我就是这个类型。
就好像我哥们告诉我他就是叫小二一样,你可以把当成是我在浏览器那里的一个名称,只要告诉浏览器这个名称,浏览器就会识别出来,然后亮路灯,让我通过。
:这个是我(html)的头部,行里人把它叫做网页的头部,其主要作用就是定义网页头部的一些信息,对应代码如下:
有课网-职场人的学习游乐园
例如,元素,在里出现,但是不会直接显示在正文内容里。主要用于记录一些与网页相关的信息,作者,网页描述,网页关键字等内容。
另外,说一下,是一个有始有终的家伙,所以有开始,就必须有结束。必须成对出现,否则,浏览器哥们会不认识,就直接报错,亮红灯哦。
这个标题就是为了区别,我与其他网页的不同,例如,这是有课网的标题,叫有课网-职场人的学习游乐园;像淘宝的标题叫淘宝网-淘我喜欢,是不是很好理解呀。
所以说嘛,我HTML没有你想的那么复杂。
我接着说,那就是 了。
:网页的主体,相对应的页面代码如下:
有课网正文内容从这开始
body,从名称来看,就是知道,这个就是网页的主体内容了,所有,你需要呈现给你的朋友看的那部分,都可以放在body里,你不想让你朋友知道的信息,你可以放在head里,你可以这样来理解,就是还在我脑中里的东西,还没有告诉别人的东西,都放在head里。
最后,再来聊一下网页编码声明( charset="utf-8"),这个网页编程声明,其实,在计算机的世界里,有很多编码,例如,ANSI编码,扩展ANSI编码,GB2312编码,GBK编码 , GB18030编码,UNICODE编码,UTF-8,UTF-16,每编码都有自己的应用场景,因为文章篇幅,这里就说一下,UTF-8这个编码。
UTF-8是世界性通用代码,也能完美的支持中文编码,如果做网站想让国外用户正常的访问,就最好用UTF-8。所以这个编码不用去修改它。
web小二:
今天HTML先生,给我们大家详细的介绍了他自己,不知道各位,记住了没有?
但是,因为时间关系,我们今天的分享,暂时告一段落,下次,我们将隆重介绍CSS小姐,在结束之前,我先把今天的有课网头部标注的截图发给大家,有兴趣的朋友,可以自己先去想想怎么去写。下期,我们将会介绍怎么具体实现,分享关于有课网的诞生。

▲有课网标注设计稿
本文完~