
在最开始的效果演示中,有一个细节是,当用户选中一张扑克牌后,扑克牌会产生一个翻转动画,然后从背面转换为正面,本节我们要看看里面扑克牌翻转的动画效果是如何实现的。
一张扑克牌,它的正面和背面分别对应两张图片,正面图片如下:

背面图片如下:

我们如何实现从正面开始,做一个翻转效果后,显示出背面呢。基本思路是先把两张图片重叠放在一起,正面在上,这样的话正面会先显示出来,然后我们通过css触发一个动画效果,让正面图片做一个180度翻转的动画,于是正面图片在转动180度后会消失,底部的背面就显示出来了。我们先完成代码,运行起来看效果后,再深入探讨它的实现原理。
打开gamescenecomponent.vue, 在template标签中添加如下代码:
"card a" 和"card b"分别对应两张扑克牌,"front face"用来显示正面图片,"back face"用来显示背面图片,两者重叠在一起,正面图片先显示。接下来我们在style标签下完成以下代码:
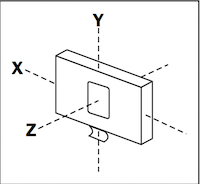
这里需要注意的是css属性transform: rotate3d(x,y,z,degree), 一个DOM元素是可以进行反转变化的,由于任何DOM元素都是2D图形,要想实现3D上的变换,就需要添加一个z坐标轴,如下图:

css属性transform:rotate3d(x,y,z,degree)中,x,y,z分别对应上图的x,y,z三个方向的坐标轴,如果把x设置为1,y,z设置为0,那么转动时,图片将沿着上图中的x轴进行翻转。同理,如果把x,z设置成0,y设置为1,那么翻转时,图片将沿着上图所示的y轴方向进行反转,degree表示的是图像翻转的度数。从我们代码上看,我们是让图片沿着y轴翻转180度。
这里还需要认识的是perspective属性,它的作用是,如果这个值越小,那么图片在反转时,被拉伸的程度就越大,因此动画效果就越夸张。如果这个值越大,翻转时,图片的拉伸程度就越小,翻转时产生的效果就越不明显,下图显示的是,一个图片反转45度时,perspective值的不同,图片被拉伸的程度:

要想更生动的了解我们这里所说的动画特效,一定要参看视频,我在视频里会调试不同参数,跟你演示不同的翻转特效,看了后你很容易明白上面讲解的原理,这里是视频连接。
接下来我们要在script标签中,添加逻辑控制代码,要添加的代码如下:
import Constant from './constant'
export default {
data () {
return {
show: false,
userWon: true,
cardAFlipped: false,
cardBFlipped: false
}
},
mounted () {
Constant.Event.$on(Constant.MSG_START_SCENE,
function () {
this.show = true
setTimeout(this.cardFlipped, 1000)
}.bind(this))
},
methods: {
cardFlipped () {
this.cardAFlipped = true
this.cardBFlipped = false
},
....
}
}
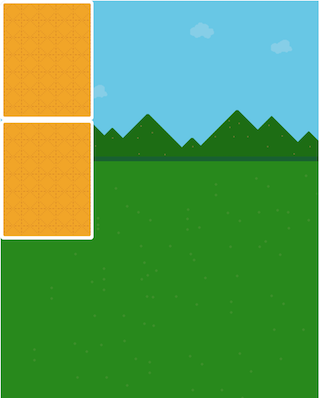
一旦组件加载后,启动一个定时器,1秒过后"card a" 这个div元素会添加上一个flipped属性,这个属性一旦添加,css定义翻转效果立马作用在它上面,完成上面代码后,加载到浏览器,进入游戏进行场景,一开始两张牌都显示正面,情形如下:

一秒钟后上面那张牌发送一个翻转的动画效果,由正面转变为背面:

具体动画效果请参看视频!
接下来我们要做的是,把三张牌放在底部,让用户选择其中一张,选中的那张牌做一个翻转动画后,它的正面图案被放到场景中央右侧,底下剩下的两张牌就可以隐藏起来。
修改template标签内的代码,内容如下:
代码里设置了三个div对象,分别对应每一张牌,同时添加了三个鼠标点击响应函数,当用户在扑克牌上点击时,相应函数会分别响应。style标签内的代码也做相应改动,内容如下:
这里需要注意两个css属性,分别是:
.card.player.in.flipped:hover {
transform: translate3d(0, -10px, 0);
}
.card.selected {
bottom: 250;
left: 300px;
}
.card.player.in.filpped:hover 这段css定义的属性使得当用户把鼠标放到某一种牌上时,扑克牌会向上挪动10个像素单位,产生一种被选中的动画效果:

接下来我们要完成的是扑克牌被点击后的相关逻辑,一旦某张牌被选中后,选中的牌从背面翻到证明,然后在场景的中右部显示,剩下的两张扑克牌自动消失,相关代码如下,在script标签中添加代码:
组件被加载时,cardFlipped()被调用,其中的代码:
this.cardAFlipped = true
this.cardBFlipped = true
this.cardCFlipped = true
使得扑克牌对应的div控件都具备flipped属性,这样三张扑克牌都以背面显示在场景底部,接下来的三行代码:
this.cardAOut = false
this.cardBOut = false
this.cardCOut = false
使得扑克牌对应的div控件具备属性'in'而不是'out',如果具备属性是'out'的话,根据css代码定义,控件将不会在界面上显示,也就是对应的扑克牌会消失。
如果第一张扑克牌被点击,那么cardAClick()会被执行,于是对应第一张扑克牌的div控件会增加一个selected属性,其他两个div控件的out属性会被设置上,这样的话没被选择的扑克牌就在界面上消失了,被选中的扑克牌由于其对应控件div具有了selected属性,根据css定义的.card.selected代码,它会被翻转后,在场景的右下角,也就是左边坐标300px,底部坐标250px的位置上显示,当某张扑克牌被点击后,上面代码执行结果如下:

具体的动画效果,请参看视频。
更详细的讲解和代码调试演示过程,请点击链接
更多技术信息,包括操作系统,编译器,面试算法,机器学习,人工智能,请关照我的公众号:
