关于讲师:黄剑鑫,腾讯互动娱乐创意设计部高级工程师。
“
“大游戏”里往往有一些“小游戏”,随着Web技术的发展,我们可以在网页上进行的互动越来越多,有些甚至可以达到“大游戏”里的“小游戏”的程度。以下内容源于创意设计部部门分享会上《为游戏创造游戏》的演讲实录,将向读者介绍Web技术里,那些可以具有一定“游戏性”的互动技术。

大家好,我是Sign,今天要分享的主题是“为游戏创造游戏”。我将从以下几个方面进行分享,首先我会介绍一下游戏和Web技术,接着说明Web技术可以为游戏做什么东西,最后说一说我自己对于Web技术跟游戏的一些展望。
在人们以往的认知中,前端工程师帮助游戏做的主要是官网、直播、社区、运营活动之类的工作,实际上很早以前我们会做一些FLASH和Web小游戏,后来FLASH逐渐的被HTML5取代了。如今随着科技的发展,硬件设备越来越高级,很多新技术都会应用到日常的Web开发中。而这些新技术的运用,使我们做出来的内容更具有互动性和沉浸感。
通过小游戏,实现导流、预热与用户沉淀
首先,我想阐述一下小游戏和大游戏之间的区别。在我的理解中,小游戏是大游戏的子集。如果一款游戏有十几个章节,而游戏制作者想让玩家先体验前面的一两个章节,就可以把这一两个章节单独拿出来做一个小游戏。当然,小游戏也可以是游戏当中的一个玩法。比如《巫师》里面的昆特牌就是小游戏;或者是一些更单一的内容,比如《超级马里奥:奥德赛》的跳绳挑战。这些小游戏脱离了大游戏的框架,可以通过一些相对低的成本的方式在其他平台上实现,比如Web端。

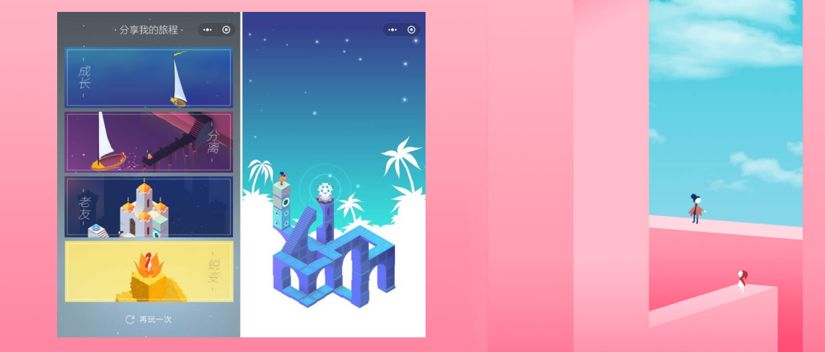
再比如我们团队在去年初《纪念碑谷2》上线之前,先开发了一款《纪念碑谷2》的小游戏。《纪念碑谷2》游戏本身有几十个章节,而小游戏只涵盖了第一章的游戏内容,主要起到引导用户的作用。

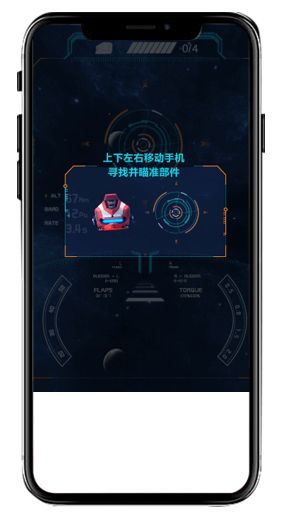
再往前我们在《魂斗罗:归来》上线前也做了一个小游戏。因为《魂斗罗:归来》是一款3D手游,但很多用户对《魂斗罗》的印象依然停留在红白机时代。要让玩家提前去适应这种风格,是我们做这个小游戏的目的。同时,这个项目跟伊利|“冰工厂”进行了合作,我们采用FC操作模式搭配 3D画面的设计,用户打BOSS通关以后会爆出来雪糕,通过这种方式为伊利的品牌做了露出。

如上所述,相较于当今包体较大的精品大作来说,小游戏的交互简单,体验成本较低,只要一个链接就可以触达,更便于在玩家之间传播。《纪念碑谷2》在应用商店中的包体大小超过500M,但制作成小游戏后,玩家只需通过微信搜索,打开链接就能快速体验。此外,小游戏就像一个可玩的社区,用户沉淀度也会比普通社区高一些。
通过VR、AR技术增进玩家与游戏的日常交互
除了小游戏以外,我们还可以做什么?这就要提及这几年比较新潮的VR、AR技术了。简单版本的VR和AR对硬件的需求是比较接近于我们的日常硬件交互,也就是智能手机,而VR和AR我们也可以用Web技术来实现。因为Web很大程度上依赖于浏览器的解析,所以在Web端实现AR、VR 会受到浏览器跟系统的限制。
可以看一下我们之前做过的一个全景活动。在这里我们通过转动手机,360°观看画面里的场景,很多同学也把这个当作VR,因为他们都用到的技术点是陀螺仪。

我们先说VR。下面的图片是我们为《龙之谷》做的VR内容。与之前的全景VR对比,这种VR需要佩戴眼镜。这种VR技术点是陀螺仪、WebGL以及3d分屏。这种VR能够让玩家有亲身进入游戏虚拟世界的沉浸感。

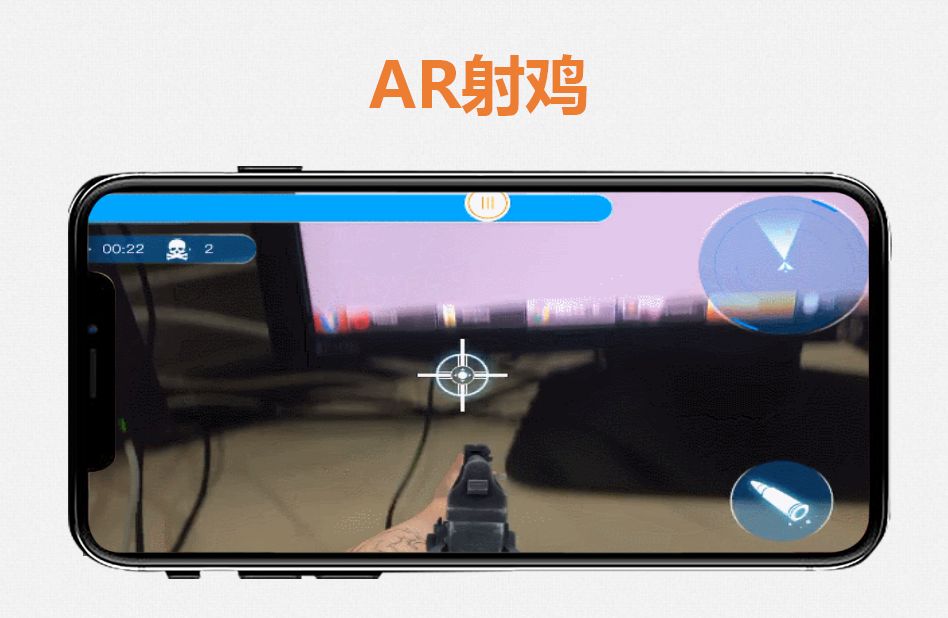
同样以智能手机为基础,AR技术则能让游戏中的人物打破次元壁,出现在现实场景当中。以我们制作的一个AR游戏为例,玩家可以在现实场景中,看到《王者荣耀》的英雄百里守约,并与之实现互动,也可以在自己的电脑桌上,来一场真实的射击大战。这个跟之前的全景相比原理也很简单:把全景后面的背景扣掉,用摄像机拍摄的现实画面代替。摄像机的部分需要用到WebRTC。

总结来说,VR的简单理解即是全景加上分屏;AR则是全景专题再把后面的360度的背景改为实景。在这里我只科普了最基础的版本,进阶版的VR跟AR原理和这些基础版不同,效果也会好很多,毕竟这一块的技术发展非常迅速,每时每刻都在进步。
通过Web硬件互动,强化线下推广效果
但如果我们没有被硬件所限制呢?通过Web硬件订制,我们能实现更多的Web硬件互动游戏。Web硬件互动游戏能实现种类更丰富的交互功能,适用于大型展会中的线下推广。以《龙之谷》与摩拜单车的线下活动为例,通过Web硬件互动游戏,玩家可以在龙之谷的世界中,骑乘自行车,同时与屏幕中的BOSS进行战斗。

下面展示的是《火影忍者》的大型互动,它是基于KINECT实现的。在屏幕正中间有个小机器,这就是KINECT。玩家在跑动时,场景里面的“黄色闪光”会跟着跑动。

另外基于扫描技术,我们为《天天爱消除》做了一个大型互动游戏。用户在现场画一张图,即可以通过硬件设备,扫描到屏幕中。在屏幕正中间系统会对你的画作进行审查,如果审核过关的话,它会在屏幕左边出现,如果审核不过关则会被删除。

上述案例都是基于特殊的硬件制作,但是核心代码依然运行在Web浏览器上。
在大型展会上,通过Web硬件互动游戏,游戏参展方可以迅速吸引玩家眼球,提升游戏曝光率。同时,更深入的游戏体验过程能让玩家快速清楚的了解游戏内容,提升线下推广的传播效率。
基于Web技术储备,实现更多可能性
随着硬件设备的不断进步,Web技术也在持续更新当中,包括ARKit、ARCore、Leap Motion等诸多前沿技术,这些技术也有对应的WEB方案已经可以实现。以ARKit为例,它是基于IOS系统的AR框架,就像在现实场景中创造一个真实物体一般,用户不管如何移动,它都会固定在空间的某一个位置。

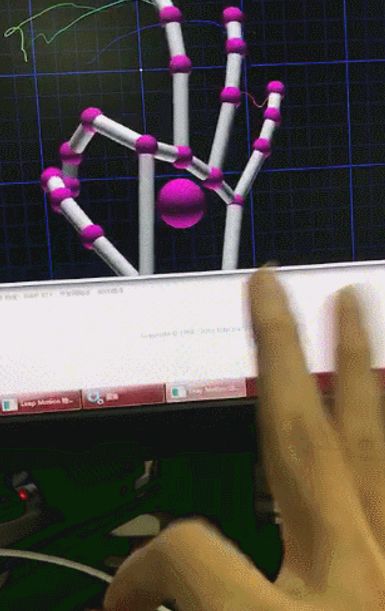
常见的还有Leap Motion,这种硬件可以识别用户的手。当你的手指进行活动时,浏览器中也会产生对应的动作。

此外,我们制作的《乱世王者·掌中天下》专题可以通过AR技术,识别玩家的手掌,并在玩家的手中搭建一座城堡,这交互体验给玩家带来的感官冲击不言而喻。

总的来说,通过强大的Web技术,我们不仅可以为游戏实现导流、预热和用户沉淀等作用,还能增强玩家与游戏的互动,提升沉浸感,让玩家体验带游戏最深层次的魅力,将游戏塑造成艺术作品。
·END·
·如何从零开始构建游戏AI系统?
·诚聘丨GWB腾讯创意游戏合作计划:高级海外合作经理
·斩获金翎奖,这款在腾讯游戏学院品鉴会上“爆”出的手游为何备受期待?