点击右上方红色按钮关注“web秀”,让你真正秀起来
前言
大家都知道,对于网站来说,性能至关重要,CSS作为页面渲染和内容展现的重要环节,影响着用户对整个网站的第一体验。因此,与其相关的性能优化是不容忽视的。
对于性能优化我们常常在项目完成时才去考虑,经常在项目的末期,性能问题才会暴露出来,此时才进行一些相关的性能优化。

其实,如果我们从一开始编码,就注意一些细节问题,后面的工作量会小很多,下面我们来看看在书写CSS时,我们可以注意哪些细节,从而来提升CSS处理性能。
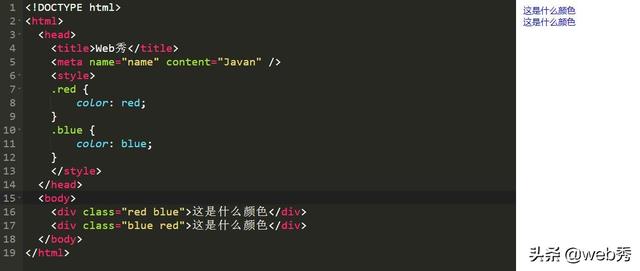
先来看看这段代码:
...这是什么颜色这是什么颜色
你觉得这两块内容文字各是什么颜色呢???
答案,文章最后看图。
回到主题:如何提升 CSS 性能?
一、减少 后代选择器 的使用

先来了解一下后代选择器
div p { color: red; font-size: 14px; }样式选择器中间的空格是什么?它的名字是 —— 后代选择器。如果项目很大,后代选择器非常多,这时候就很耗性能。所以不建议使用没有意义的后代选择器,如:
.div p { // ... }后代选择器为什么会更消耗性能呢?
因为浏览器首先会找到所有 p 标签,然后再向上查找包含 class 为 div 标签。这样一来如果代码中有很多 p 标签,无疑是会做很多重复工作的。
二、减少使用 HTML 标签来定义 CSS 的方式,换成使用具体的 class

浏览器会从右到左解析 CSS 选择器
.box div p a { // ... }浏览器会对上面的例子做如下的步骤处理:
1、首先找到页面所有的 元素
2、然后向上找到被
元素包裹的 元素
3、再向上查找到一直到 .box 的元素
从上面的步骤我们可以看出,越靠右的选择器越具有唯一性,浏览器解析 CSS 属性的效率就越高。
所以一定换成使用具体的 class 编写 CSS 代码,可以有效的提升性能。
三、避免 reflow 风险

我们知道修改某些 CSS 属性会导致整个页面布局的重绘( repaint )/重排( reflow )。
重绘 的速度远快于 重排,所以避免 重排 更重要
重排会导致浏览器重新计算整个文档,重新构建渲染树,这一过程会降低浏览器的渲染速度。如下所示,有很多操作会触发重排,我们应该避免频繁触发这些操作。
1、改变font-size和font-family
2、改变元素的内外边距
3、通过JS改变CSS类
4、通过JS获取DOM元素的位置相关属性(如width/height/left等)
5、CSS伪类激活
6、滚动滚动条或者改变窗口大小
此外,我们还可以通过CSS Trigger15查询哪些属性会触发重排与重绘。 值得一提的是,某些CSS属性具有更好的重排性能。如使用Flex时,比使用inline-block和float时重排更快,所以在布局时可以优先考虑Flex。
如果大量的元素更改这些属性,那么计算和更新他们的位置/大小需要花费很长的时间。
四、减少某些 消耗性能的 CSS 属性

有一些 CSS 属性会比其他属性消耗能多的性能,即浏览器解析这些属性需要花费更多的时间。 如:border-radius、box-shadow、filter、:nth-child等。当然这些属性我们经常使用,有些无法避免。要做出适当的取舍。
比如:nth-child,第一个元素你可以换成:first-child,最后一个可以换成:last-child。
文章最开始代码实例图:

喜欢小编或者觉得小编文章对你有帮助的,可以点击一波关注哦!




